OUTERclé Design System
Project overview
OUTERcle, a division of clé, specializes in offering meticulously curated, handcrafted tiles crafted by artisans specifically for outdoor spaces.
In this project, I lead development of a component library and the creation of reusable, scalable templates. These assets were aimed at providing support to both the design and development teams, facilitating the seamless creation and expansion of prototypes for the OUTERclé website.
Challenge
The OUTERclé website currently faces challenges due to multiple instances of repeated components and buttons lacking interlinking. This has led to inconsistencies, where updates made to individual components may not appear across all instances. The lack of scalability in these components also exacerbates these issues, making implementation and utilisation across the design system more challenging.
Moreover, the absence of a central core template and a design library presents obstacles in efficiently reusing pages. Many sections of the website necessitate reuse, yet without a standardised template in the design library, this process becomes cumbersome and prone to inconsistencies.
Approach
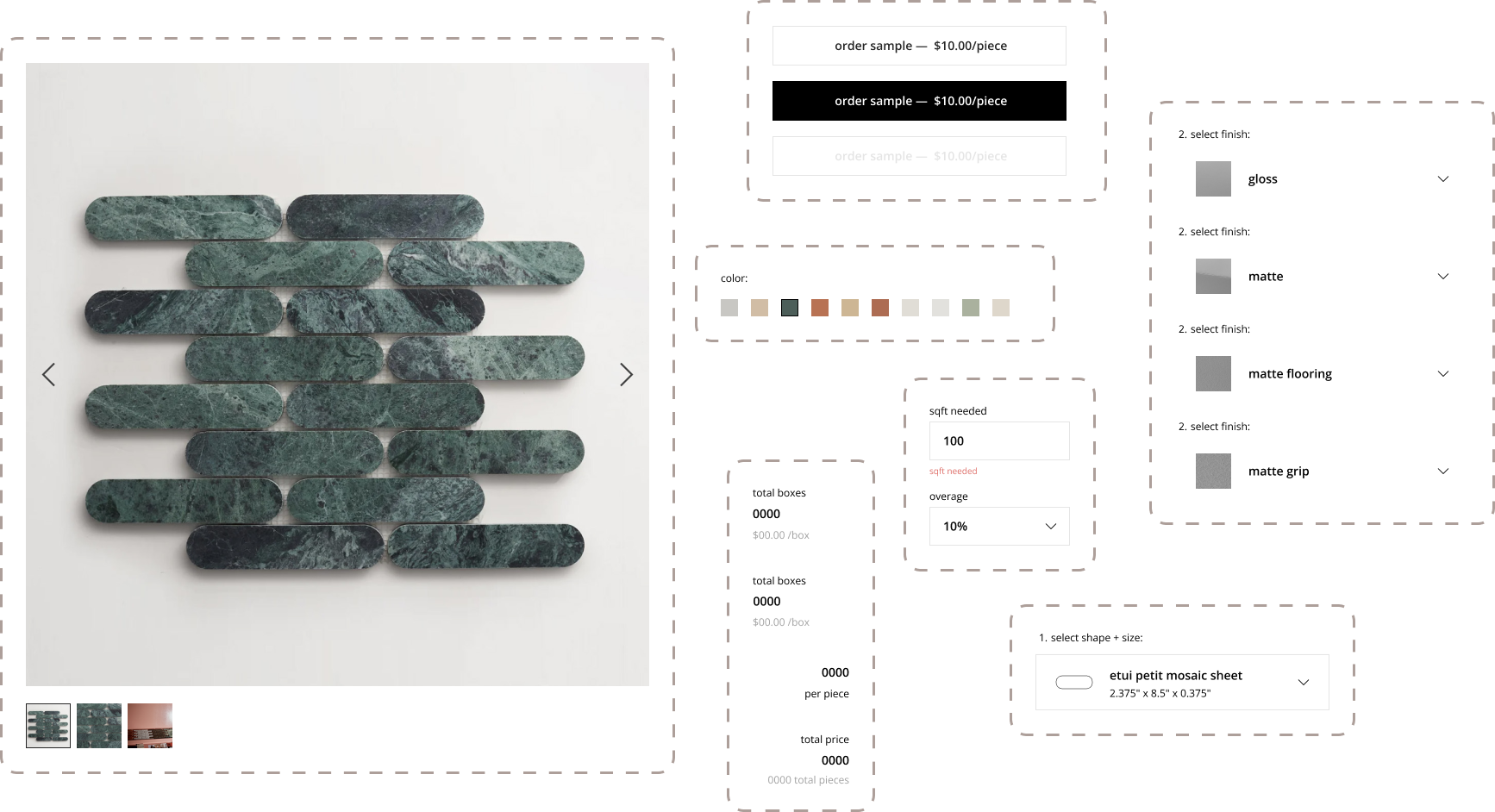
Core Component Library
I developed a comprehensive core component library designed to serve as the foundation for building larger, more complex components. This library includes standardised elements that can be reused and customised as needed. The unified repository of core components allows for design tweaks and updates to be made seamlessly across the entire design system, ensuring consistency and reducing the effort required to implement changes.
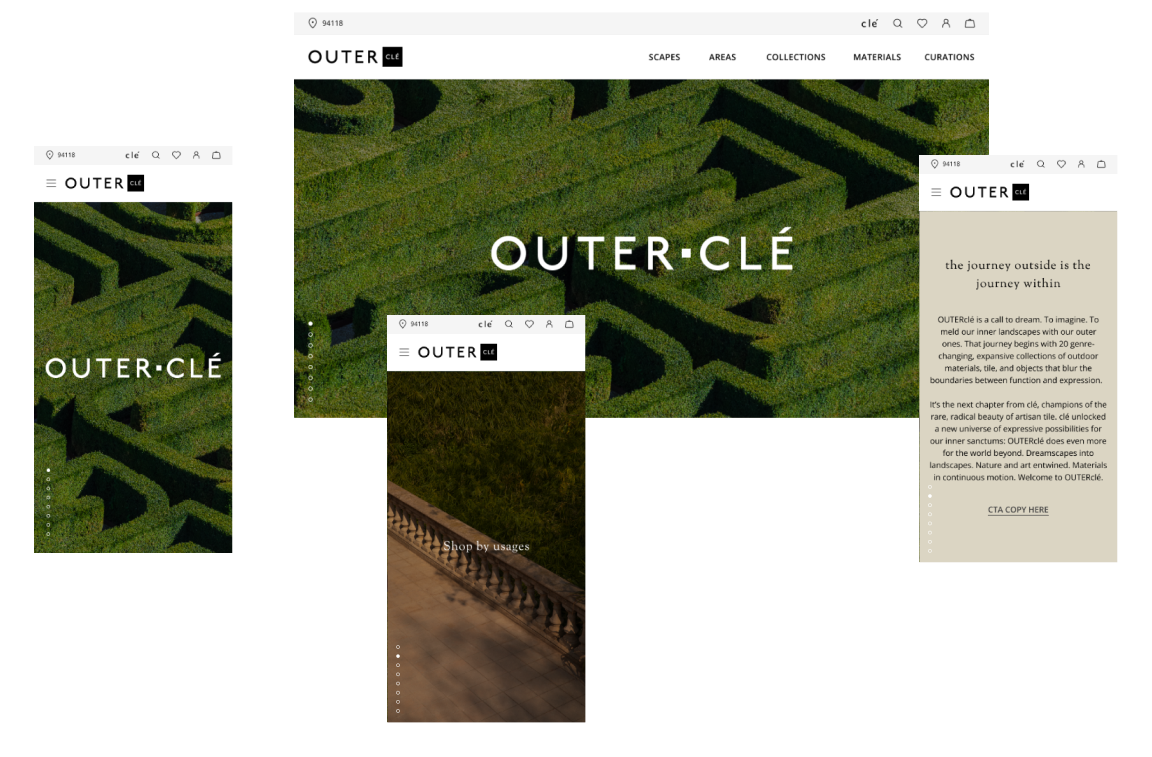
Centralised templates
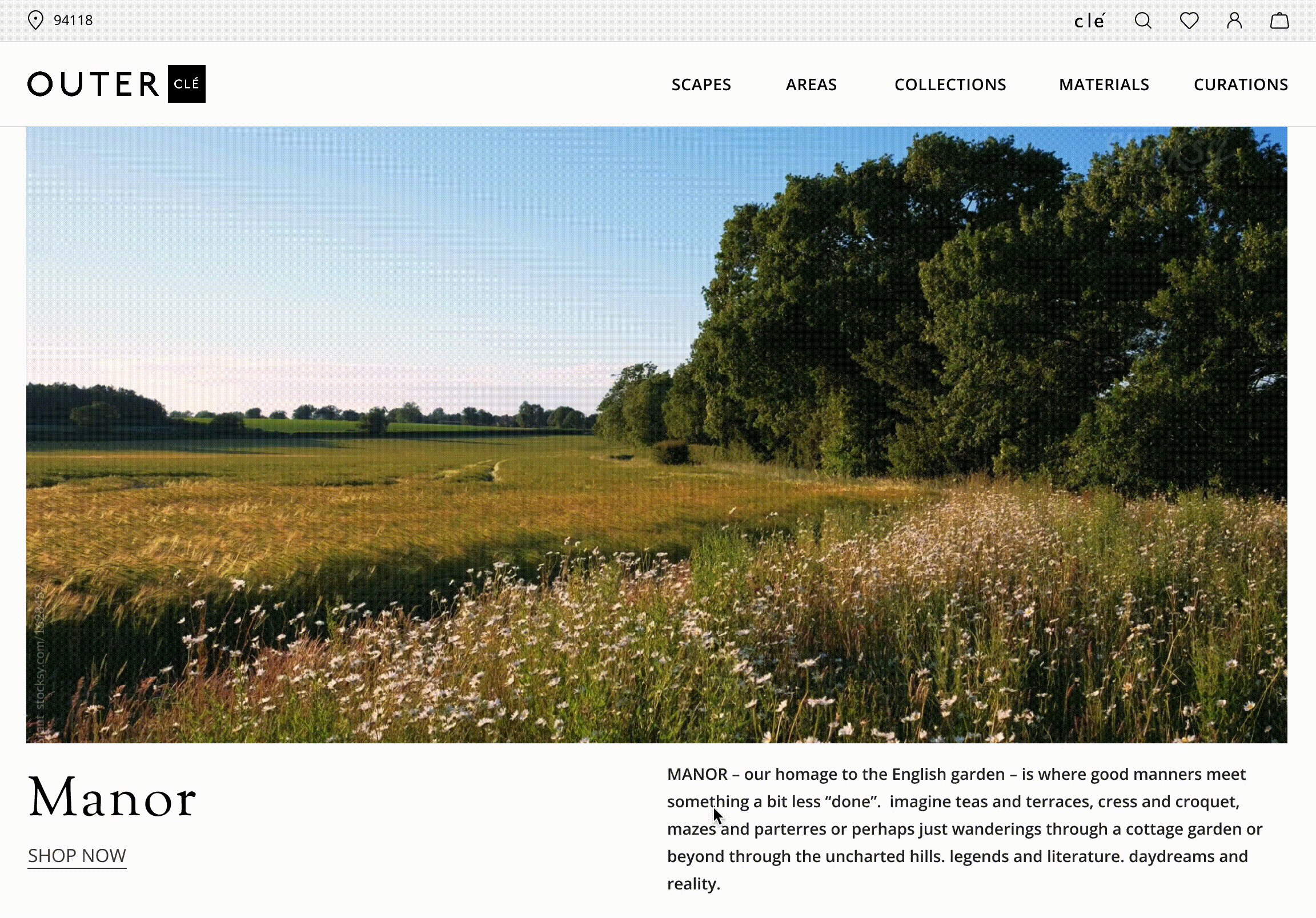
These templates will be used across the site and allow the design team to quickly expand product collections by reusing components such as the product display page, product list page, and storytelling page, which features the story behind the product and create a deeper understanding of the product. These centralised templates will allow wireframes to be pulled together quickly.
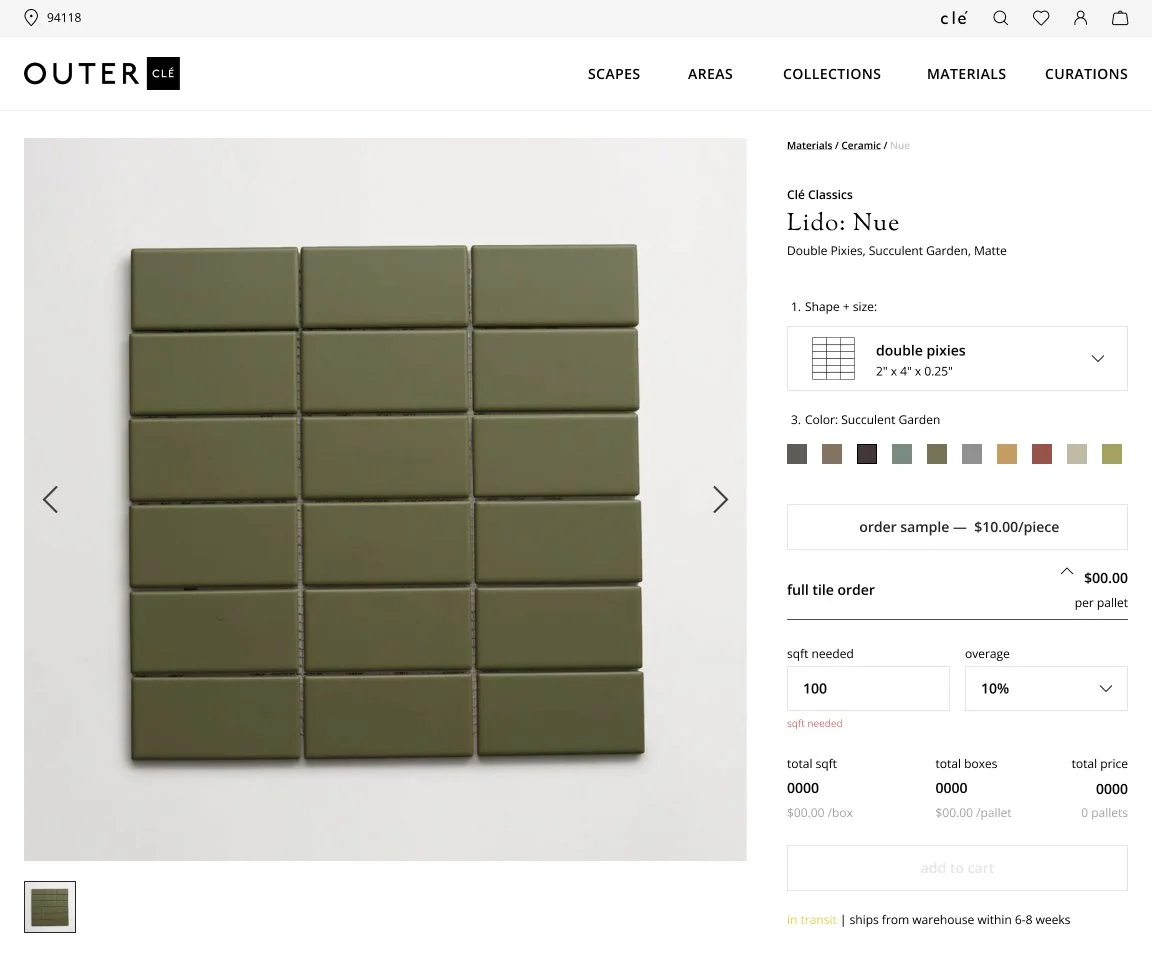
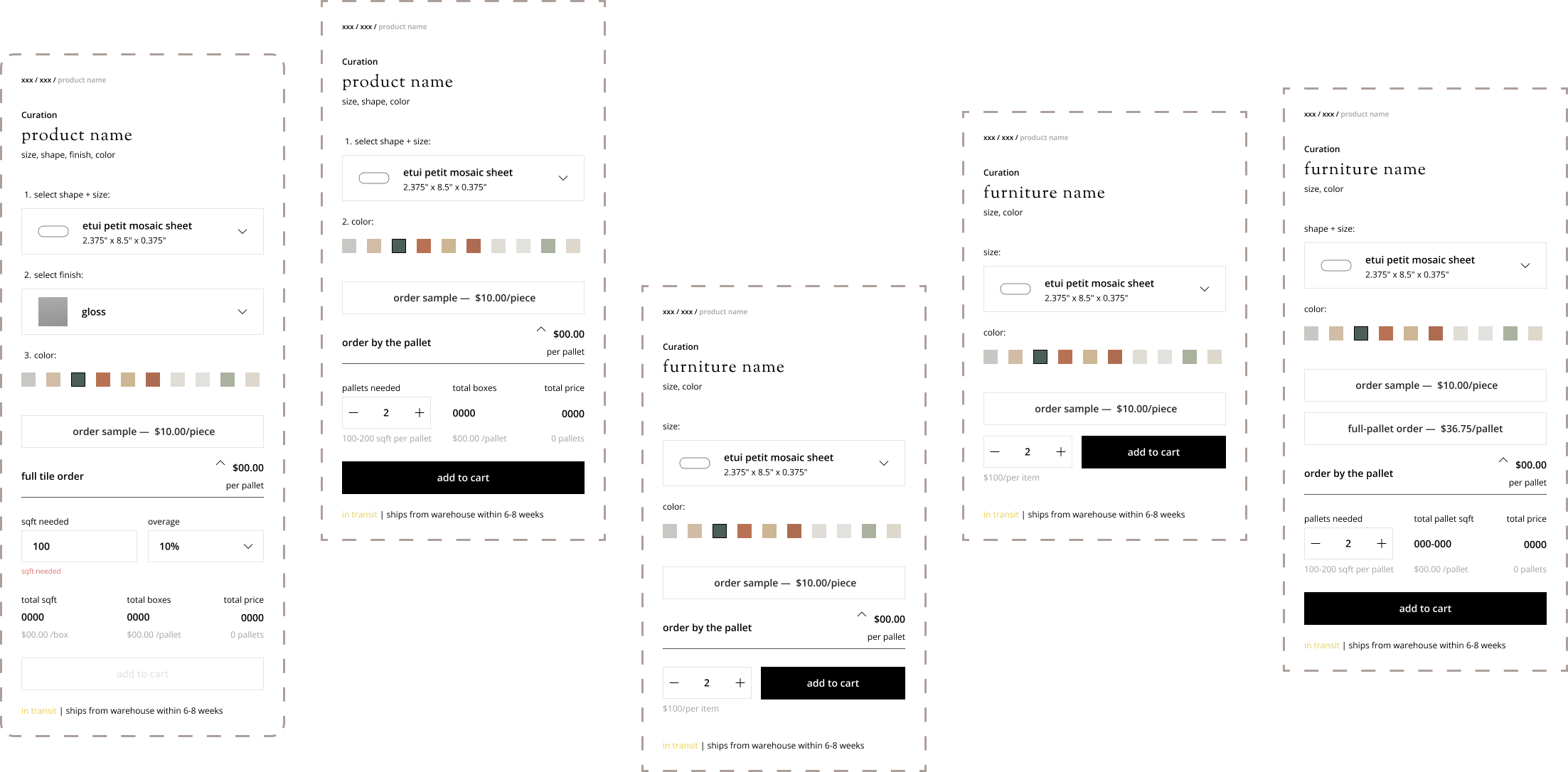
Product Specific Templates
Product-specific templates are created to have singular uses, which aid to meet the unique needs of the design team. For example, the product display page dropdown was designed with different arrangements of dropdowns and options based on the type of product being displayed or sold. These tailored components enable the design team to work more efficiently without needing to refer to the types of dropdowns and arrangements needed to be shown.